Colors have a profound impact on human emotions and perceptions. They have the power to evoke specific feelings and create a lasting impression. In the world of web design, colors play a vital role in capturing the attention of users and conveying the right message.
One technique that has gained significant popularity in recent years is the use of gradients. Gradients, with their smooth transition of hues, add depth, vibrancy, and visual interest to website designs.
In this article, we will explore the various aspects of using gradients in web design, from understanding their significance to implementing them effectively.
Understanding Gradients: A Journey of Color Transitions
Gradients, in the context of web design, refer to the gradual blending of two or more colors or shades. They enable designers to create visually captivating effects, ranging from simple fades to intricate patterns and textures. The versatility of gradients lies in their ability to move directionally, be it from left to right, up to down, diagonally, or even radially in a circular pattern.
By blending colors together, gradients can create a harmonious color scheme that adds visual appeal to a website.
Types of Gradients: From Linear to Radial and Beyond
Gradients come in various types, each offering a unique visual effect. The most common types of gradients used in web design are linear and radial gradients.
Linear Gradients: A Timeless Classic
Linear gradients are characterized by a smooth transition from one side of a composition to the other. They are defined by an axis or gradient line and typically consist of two color-stop points, representing the starting and ending colors. However, additional color-stop points can be added in between to enhance the gradient's complexity and visual impact.
When using linear gradients, designers can experiment with different angles and directions, allowing for a wide range of creative possibilities.
Radial Gradients: Creating Focal Points
Radial gradients, as the name suggests, revolve around a central point. They radiate outward, blending multiple color-stop points to create a circular or elliptical shape. The focal point, or center of the radius, can be adjusted to control the intensity and distribution of colors.
Radial gradients are often used to draw attention to specific elements or create a sense of depth and dimension in web design.
Fluid Gradients: Unleashing Creativity
Fluid gradients, a relatively new addition to the gradient family, offer unparalleled versatility and creativity. Unlike traditional gradients, fluid gradients allow for the creation of immersive color transitions with customizable points of color. This mesh-like effect has become increasingly popular in both digital and print designs.
Thanks to advancements in web design tools, fluid gradients are now accessible to all, empowering designers to unleash their creativity and captivate users with vibrant and dynamic color schemes.
Conic Gradients: The Future of Gradients
While not as widely supported as linear and radial gradients, conic gradients showcase the potential for new and innovative gradient compositions. Similar to radial gradients, conic gradients rotate color transitions around a central point. However, the color-stop points are positioned on the outer edge of the circle, creating a unique visual effect.
Although conic gradients are not yet widely available in web design tools, they hold promise as a future trend in gradient usage.
Why Gradients Matter: Enhancing User Experience through Color
Gradients play a crucial role in enhancing user experience and creating a visually captivating website. By leveraging the power of colors, gradients offer several benefits that contribute to a more engaging and memorable browsing experience.
Brand Recognition and Identity
Color branding is a fundamental aspect of building a strong brand identity. Gradients provide a powerful tool for reinforcing brand recognition by incorporating brand colors and creating a cohesive visual language. By consistently using the same gradient scheme throughout a website, designers can establish a strong connection between the brand and its visual representation, ensuring that users instantly recognize and remember the brand.
Visual Hierarchy and Attention
Gradients are effective in directing users' attention and establishing visual hierarchy within a website. By using gradients to highlight specific elements such as buttons, call-to-action sections, or important text, designers can guide users' focus and encourage desired actions.
The strategic use of gradients can create a natural flow and draw attention to key areas of a web page, improving user engagement and navigation.
Emotional Impact and User Perception
Colors have a profound impact on human emotions and can evoke specific feelings and moods. By carefully selecting and blending colors in a gradient, designers can create a desired emotional impact on users. For example, warm and vibrant gradients may convey energy and excitement, while cool and calming gradients can evoke feelings of serenity and tranquility.
By aligning the gradient colors with the desired emotional tone of a website, designers can shape users' perception and create a more immersive and engaging browsing experience.
Depth and Dimension in Design
Gradients add depth and dimension to website designs by simulating three-dimensional effects. By blending multiple colors together, gradients create a sense of depth and realism, making elements appear more visually appealing and interactive. This technique is particularly effective when used with flat design elements, as gradients can add a sense of depth and richness to an otherwise two-dimensional layout.
Enhancing Visual Interest and Aesthetics
One of the primary advantages of using gradients in web design is their ability to enhance visual interest and aesthetics. Gradients offer a wide range of creative possibilities, allowing designers to experiment with color combinations, patterns, and textures. By incorporating gradients, designers can transform a simple and monotonous design into a visually stunning and captivating composition, capturing users' attention and leaving a lasting impression.
Best Practices for Using Gradients in Web Design
While gradients offer immense creative potential, it is important to follow best practices to ensure their effective and harmonious integration into web design. By adhering to these guidelines, designers can maximize the impact of gradients and create visually appealing and user-friendly websites.
1. Choose Complementary Colors
When using gradients, it is crucial to select colors that complement each other and create a harmonious visual effect. Consider using color theory principles or color palette generators to ensure that the chosen colors work well together and evoke the desired emotional response. By choosing complementary colors, designers can create a visually pleasing gradient that enhances the overall aesthetics of the website.
2. Maintain Simplicity
While gradients offer endless possibilities, it is important to maintain simplicity and avoid overcomplicating the design. Using too many colors or complex gradient patterns can overwhelm users and detract from the overall user experience. Stick to one or two colors and simple gradient transitions to create an elegant and clean design.
3. Consider Accessibility
Accessibility should always be a priority in web design. When using gradients, ensure that the color contrast between the gradient colors meets accessibility standards. This ensures that the content remains readable and navigable for all users, including those with visual impairments. Tools such as color contrast checkers can help designers determine if their chosen gradient colors meet the necessary accessibility guidelines.
4. Maintain Consistency
Consistency is key when using gradients throughout a website. By maintaining a consistent gradient scheme across different pages and sections, designers can reinforce brand identity and create a cohesive visual experience for users. Consistency in gradient usage also contributes to a more professional and polished overall design.
5. Test and Iterate
As with any design element, it is important to test and iterate when using gradients. Conduct A/B testing to evaluate the effectiveness of different gradient variations and gather feedback from users. This iterative approach allows designers to fine-tune the gradient usage and optimize the overall user experience based on real user data.
Examples of Gradients in Web Design
To illustrate the versatility and impact of gradients in web design, let's explore some inspiring examples of websites that effectively utilize gradients to enhance user experience and create visually stunning designs.
Example 1: Bold and Vibrant Gradients

In this example, the website incorporates bold and vibrant gradients to create an energetic and captivating visual experience. The use of bright colors and dynamic transitions adds a sense of excitement and playfulness to the design. The gradients are strategically placed to draw attention to important elements such as buttons and call-to-action sections, enhancing user engagement and driving desired actions.
Example 2: Subtle and Elegant Gradients

In contrast to the bold and vibrant gradients, this example showcases the effective use of subtle and elegant gradients. Soft and muted colors blend seamlessly to create a sense of sophistication and refinement. The gradients are used sparingly to add depth and visual interest to the design without overwhelming the overall aesthetics. This approach creates a calm and elegant browsing experience, appealing to a more refined and discerning audience.¨
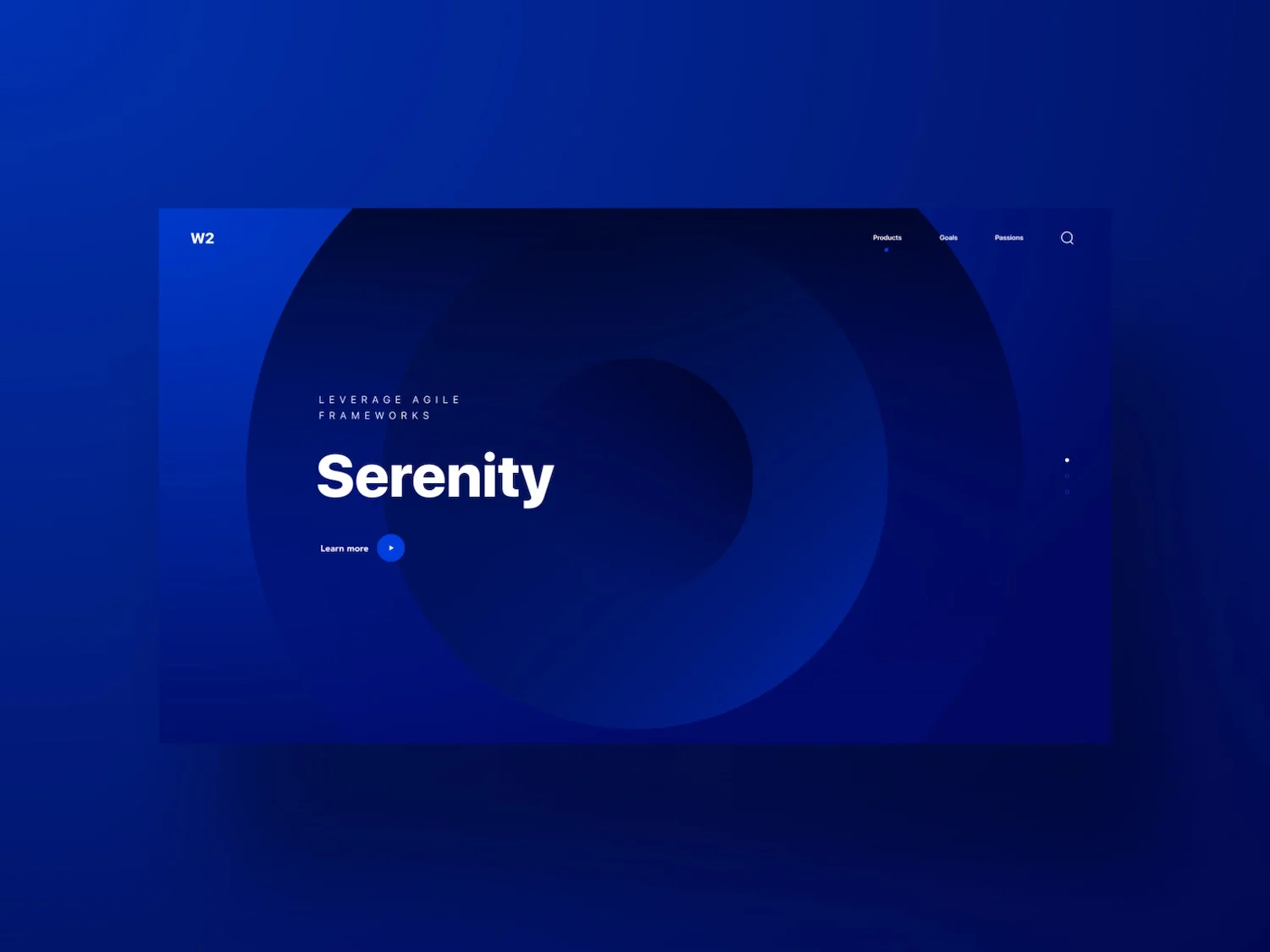
Example 3: Gradients as Backgrounds

Gradients can also be used as background elements to create immersive and visually striking designs. In this example, a gradient background sets the tone and establishes a visual identity for the website. The gradient transitions, combined with vibrant and energetic circles, create a dynamic and captivating backdrop for the content. This approach adds depth and dimension to the design, making it visually engaging and memorable.
Conclusion: Harnessing the Power of Gradients in Web Design
Gradients offer a powerful tool for enhancing user experience and creating visually captivating designs.
By carefully selecting and blending colors, designers can evoke specific emotions, establish brand identity, and guide users' attention.
However, it is important to follow best practices and consider accessibility when using gradients. By maintaining simplicity, consistency, and conducting iterative testing, designers can optimize the impact of gradients and create exceptional web designs that leave a lasting impression on users. So, embrace the power of gradients and elevate your web design to new heights of creativity and visual appeal.



